La propiedad overflow de CSS define qué ocurre cuando el tamaño del contenido sobrepasa el tamaño del área que la contiene.
Es útil para colocar un scrollbar a un elemento DIV.
A continuación pongo un ejemplo y 4 imágenes que muestran cómo se ve con cada diferente opción.
La definición de la hoja de estilos
.divScrolls {
font-family: Arial;
font-size: 10px;
background-color:#FFCC99;
overflow:auto; /* Este valor hay que irlo cambiando para cada ejemplo */
width: 300px;
height: 300px;
}
.divScrolls {
font-family: Arial;
font-size: 10px;
background-color:#FFCC99;
overflow:auto; /* Este valor hay que irlo cambiando para cada ejemplo */
width: 300px;
height: 300px;
}
El HTML ejemplo
<div class="divScrolls">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean a nisl ac nibh ultrices elementum. Suspendisse potenti. Etiam eros elit, sollicitudin a, pretium nec, consequat blandit, elit. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Phasellus ac nunc. Nullam elementum arcu pellentesque nisi. Duis a nulla vel metus placerat porta. Etiam ullamcorper hendrerit ante. Sed eleifend nisl id lectus. Cras est. Curabitur nec dui. Integer venenatis, sapien in adipiscing luctus, turpis dolor porttitor nisi, id laoreet mi nunc vel dolor. Sed libero justo, dapibus vitae, tempus vitae, feugiat id, risus. Etiam blandit blandit justo. Phasellus lobortis, leo vitae pellentesque cursus, leo mauris elementum felis, a facilisis nisi felis ac nisl.
Proin libero elit, condimentum vitae, congue non, fermentum id, magna. Maecenas ipsum neque, pulvinar feugiat, fermentum nec, ultrices non, elit. Fusce in neque vel augue aliquet interdum. Etiam malesuada. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed sollicitudin odio vitae odio sagittis feugiat. Vivamus laoreet purus in nisl congue egestas. Proin dui risus, aliquet nec, ornare eget, hendrerit ut, felis. Maecenas imperdiet venenatis nisi. Donec vestibulum orci adipiscing lectus. Morbi venenatis, pede vitae pretium porttitor, sapien diam vulputate libero, in sagittis purus urna vel risus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Morbi rhoncus porta lectus. Ut volutpat quam sit amet mauris. Curabitur egestas. Maecenas placerat nibh ac enim. Cras neque neque, adipiscing eu, posuere vitae, eleifend eget, felis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla at nisi quis turpis suscipit faucibus. Nulla eget nisi.
Nulla dignissim scelerisque ipsum. Vivamus malesuada odio at purus. Nulla porttitor, justo eu fringilla suscipit, quam lectus iaculis odio, et volutpat pede tellus et elit. Donec quis purus et purus luctus aliquam. Cras est neque, scelerisque et, vestibulum ullamcorper, eleifend mollis, massa. Morbi iaculis nisi non erat. Etiam dolor ante, dapibus nec, venenatis quis, tempus non, nisi. Nam aliquet tortor nec mi. Sed massa arcu, consectetuer ac, volutpat sit amet, tempus sit amet, pede. Donec rhoncus mattis dolor. Nulla purus erat, nonummy quis, scelerisque vitae, ornare at, enim.
</div>
Muestras
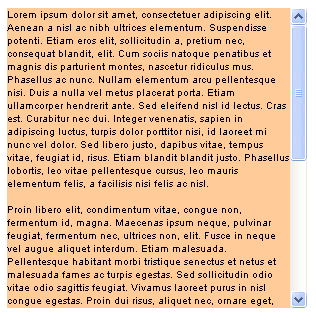
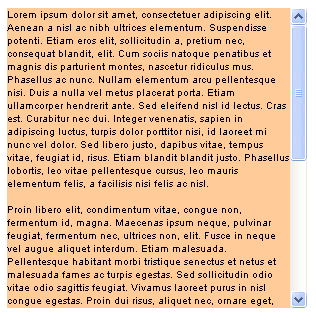
visible
Es el valor por default. Si el contenido no cabe, no se ajusta, se sale del elemento.

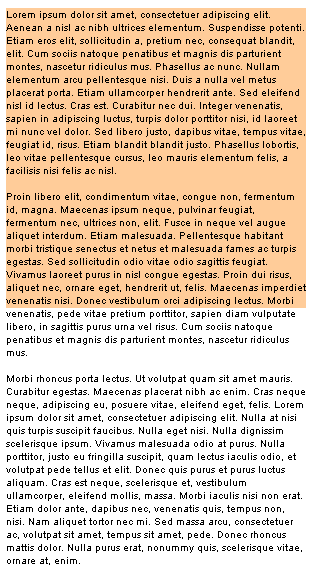
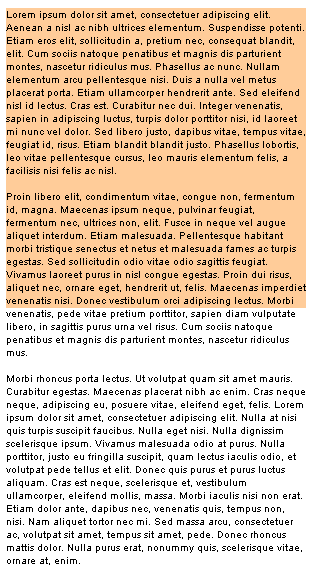
hidden
El contenido se ajusta al área, pero no se despliega ningún scrollbar para visualizar la parte que no se ve.

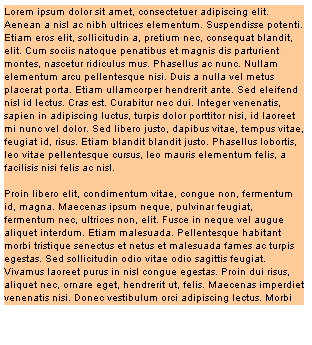
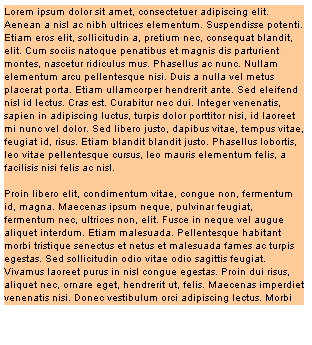
scroll
El contenido se ajusta, y se despliega un scrollbar que permite ver el resto del contenido.

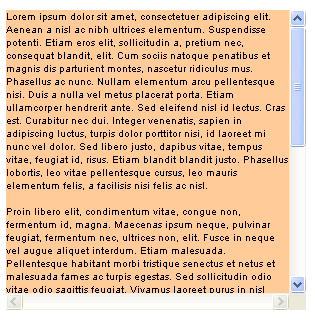
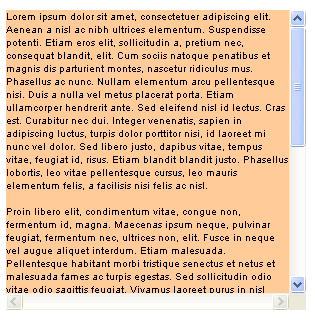
auto
Si el contenido se ajusta, el navegador despliega un scrollbar.