En este post veremos cómo implementar un mensaje de confirmación con javascript para borrar un registro en un GridView.
Debes tener un GridView y un ObjectDataSource similares a estos:
- <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="ObjectDataSource1" AllowPaging="True" AllowSorting="True" CellPadding="0" PageSize="30" GridLines="None" Width="100%" DataKeyNames="id">
- <Columns>
- <asp:BoundField DataField="id" HeaderText="ID" InsertVisible="False" SortExpression="id" />
- <asp:BoundField DataField="usuario" HeaderText="Usuario" SortExpression="usuario" />
- <asp:TemplateField HeaderText="Eliminar">
- <ItemTemplate>
- <asp:LinkButton ID="LinkButton1"
- CommandArgument='<%# Eval("id") %>'
- CommandName="Delete" runat="server">
- Eliminar</asp:LinkButton>
- </ItemTemplate>
- </asp:TemplateField>
- </Columns>
- <EmptyDataTemplate>
- No existen registros.
- </EmptyDataTemplate>
- </asp:GridView>
- <asp:ObjectDataSource ID="ObjectDataSource1" runat="server" OldValuesParameterFormatString="{0}"
- SelectMethod="ObtenParaGridView" TypeName="BLLComentario" DeleteMethod="BorraComentario">
- <DeleteParameters>
- <asp:Parameter Name="id" Type="Int32" />
- </DeleteParameters>
- </asp:ObjectDataSource>
Ahora bien, para agregar el javascript necesario para realizar la confirmación, debemos valernos del evento GridView1_RowDataBound, así:
- Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
- 'Anadir javascript de confirmacion para cada linkbutton
- If e.Row.RowType = DataControlRowType.DataRow Then
- Dim Lb As LinkButton = e.Row.FindControl("LinkButton1")
- Lb.Attributes.Add("onclick", "javascript:return confirm('¿Está seguro de que desea eliminar el registro con ID=" & DataBinder.Eval(e.Row.DataItem, "id") & "?')")
- End If
- End Sub
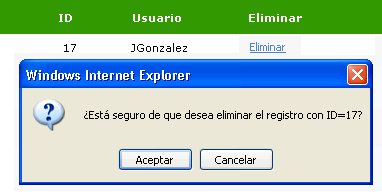
Y listo, obtendremos una confirmación como esta:

EXCELENTE CODIGO ME SIRVIO MUCHO LO ADAPTE A C# Y FUNCIONO MUY BIEN .
SALUDOS DESDE MONTERREY NL MEXICO
AQUI ENVIO EL CODIGO DE C# PARA LOS QUE MANEJEN ESTE LENGUAJE
protected void GVAltaFamilia_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType==DataControlRowType.DataRow) { LinkButton Lb=(LinkButton)e.Row.FindControl("LinkButton1"); Lb.Attributes.Add("OnClick", "return confirm('¿Está seguro de que desea eliminar el registro con ID=" + DataBinder.Eval(e.Row.DataItem, "ID_FAMILIA") + "?')"); } }Qué bueno que te sirvió y sobre todo gracias por la aportación Daniel.
Saludos!