Cuando compras un Certificado de Seguridad SSL, el sitio web que proteges se accede mediante una dirección como esta:
https://seguro.ejemplo.com
La “s” indica al navegador que se va a utilizar una conexión segura y ésta se hace por medio del puerto 443, el cual es el default para HTTPS/SSL.
Ahora bien, si no configuras nada más en tu Sitio Web y alguien teclea esta dirección:
http://seguro.ejemplo.com
notarás que todavía se puede acceder a tu aplicación, pero se está accediendo sin utilizar la seguridad que provee el certificado, lo cual es incorrecto. Lo más recomendable es indicarle a IIS que force la comunicación segura.
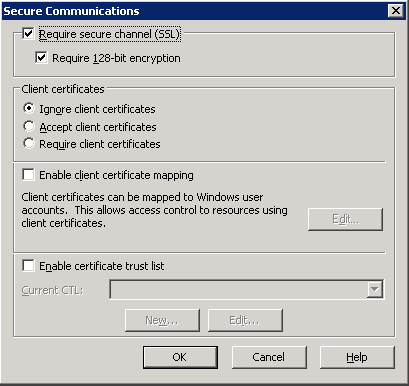
Para esto, abre las propiedades de tu Sitio Web en IIS y en la pestaña Directory Security, bajo el título Secure Communications oprime el botón Edit.
Ahora marca la opción Require Secure Channel (SSL) y marca también la opción Require 128-bit encryption si tu Certificado es de 128 bits.

Listo, ahora si intentas entrar a:
http://seguro.ejemplo.com
verás que el navegador te envía el siguiente error:
The page must be viewed over a secure channel
The page you are trying to access is secured with Secure Sockets Layer (SSL).
Please try the following:
Type https:// at the beginning of the address you are attempting to reach and press ENTER.
HTTP Error 403.4 - Forbidden: SSL is required to view this resource.
Internet Information Services (IIS)