Al trabajar en Visual Web Developer 2005 Express Edition (VWD) puedes obtener este error:
Error 18 Error de solicitud de permiso de tipo 'System.Web.AspNetHostingPermission, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089'. (W:MiAplicacionweb.config line 46) W:MiAplicacionAdminDefault.aspx 3
En inglés:
Request for the permission of type 'System.Web.AspNetHostingPermission, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089' failed.
Este error aparece por cada uno de los controles que existan en cada una de las páginas. Si abres el code-behind de alguna página, notarás que los controles que aparecen en el correspondiente aspx no son reconocidos, por lo que el Intellisense no funciona y programar se vuelve medio imposible.
Esta situación puede ocurrir cuando se tiene una máquina para desarrollo y un servidor en la red local. La máquina del desarrollador se usa solamente para correr VWD y en el servidor se corre el IIS y se almacena la aplicación. El desarrollador mapea una letra a un recurso compartido (share) en el servidor, de tal manera que, por ejemplo, W: mapee a servidoraplicacion.
Debido a que estamos trabajando en un recurso compartido, se muestra el error anterior por cuestiones de seguridad.
Para resolverlo se debe hacer lo siguiente:
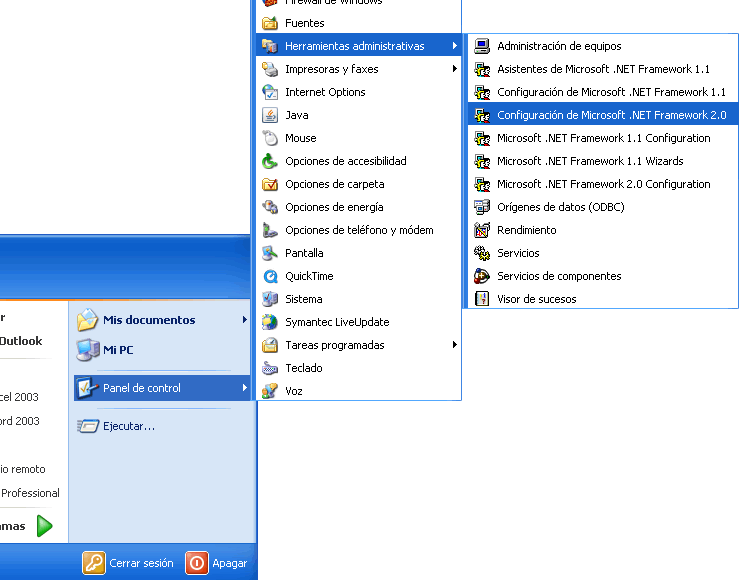
En la máquina del desarrollador, hay que abrir la herramienta Inicio -> Panel de Control -> Herramientas Administrativas -> Configuración de Microsoft .NET Framework 2.0:
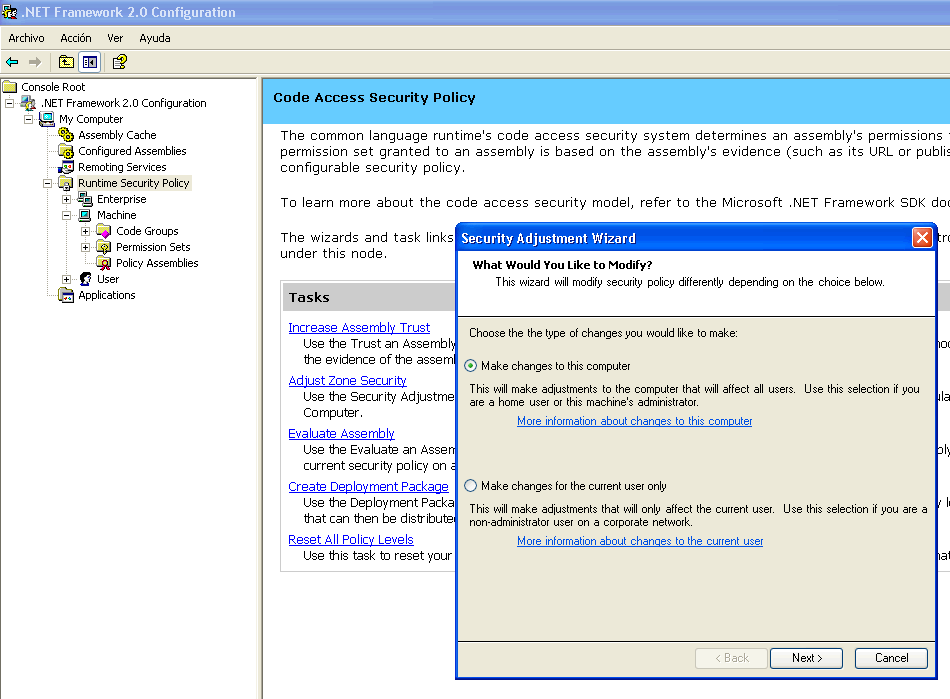
Después se debe expander el árbol para mostrar: Console Root -> .NET Framework 2.0 Configuration -> My Computer -> Runtime Security Policy y hacer clic en la liga que dice: Adjust Zone Security:
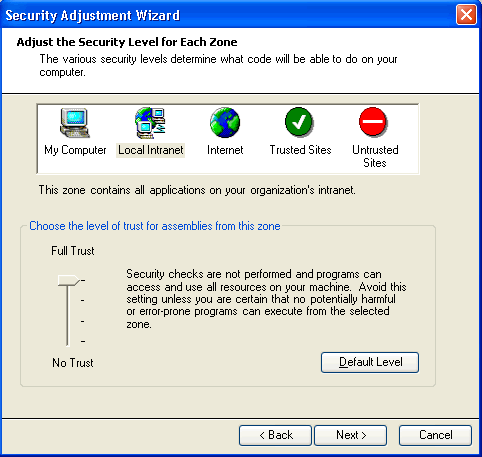
Dejar marcada la opción Make changes to this computer y dar clic en siguiente. En la pantalla que aparece se debe seleccionar la opción Local Intranet y ajustar el selector a Full Trust:
Después dar clic en Next y luego en Finish.
Reinicia VWD y vuelve a compilar tu aplicación. Todo debe funcionar bien ahora. Si no funciona con Build intenta con Rebuild.
Nota importante:
He notado que en algunos casos para eliminar este error además de Local Intranet hay que seleccionar Internet y establecer el selector en Full Trust.