Antes que nada, esta manera de centrar una tabla dentro de una página ha quedado descontinuada:
<table align="center">Los navegadores todavía lo soportan, pero la mejor manera de centrar una tabla es con hojas de estilos (CSS).
Te habrás dado cuenta de que si usas el siguiente código:
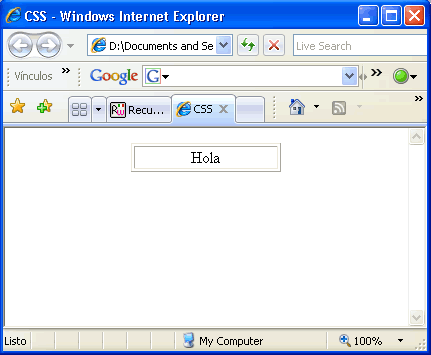
<div style="text-align:center">
<table border="1" width="150">
<tr>
<td> Hola </td>
</tr>
</table>
</div>la tabla se centra, pero también se centra todo su contenido!

Bueno, la manera de resolver esto es así:
Crea esta definición en tu hoja de estilos:
.TablaPrincipal
{
width: 150px;
margin-left: auto;
margin-right: auto;
}Y ahora aplícasela a tu tabla:
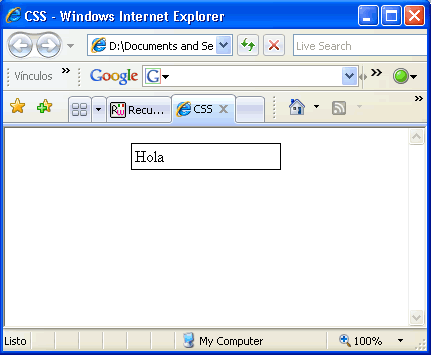
<table class="TablaPrincipal">
<tr>
<td> Hola </td>
</tr>
</table>Se centra la tabla con respecto a la página, pero el texto dentro de la tabla no se centra.

¿Por qué?
Si te preguntas por qué ocurre esto, tendrías que referirte a esta sección de la especificación de las hojas de estilo, que dice:
If both ‘margin-left’ and ‘margin-right’ are ‘auto’, their used values are equal. This horizontally centers the element with respect to the edges of the containing block.
En español:
Si ‘margin-left’ y ‘margin-right’ se establecen a ‘auto’, los valores utilizados son iguales. Esto centra horizontalmente el elemento con respecto a los bordes del bloque contenedor.
fue de mucha ayuda